What is Piste?
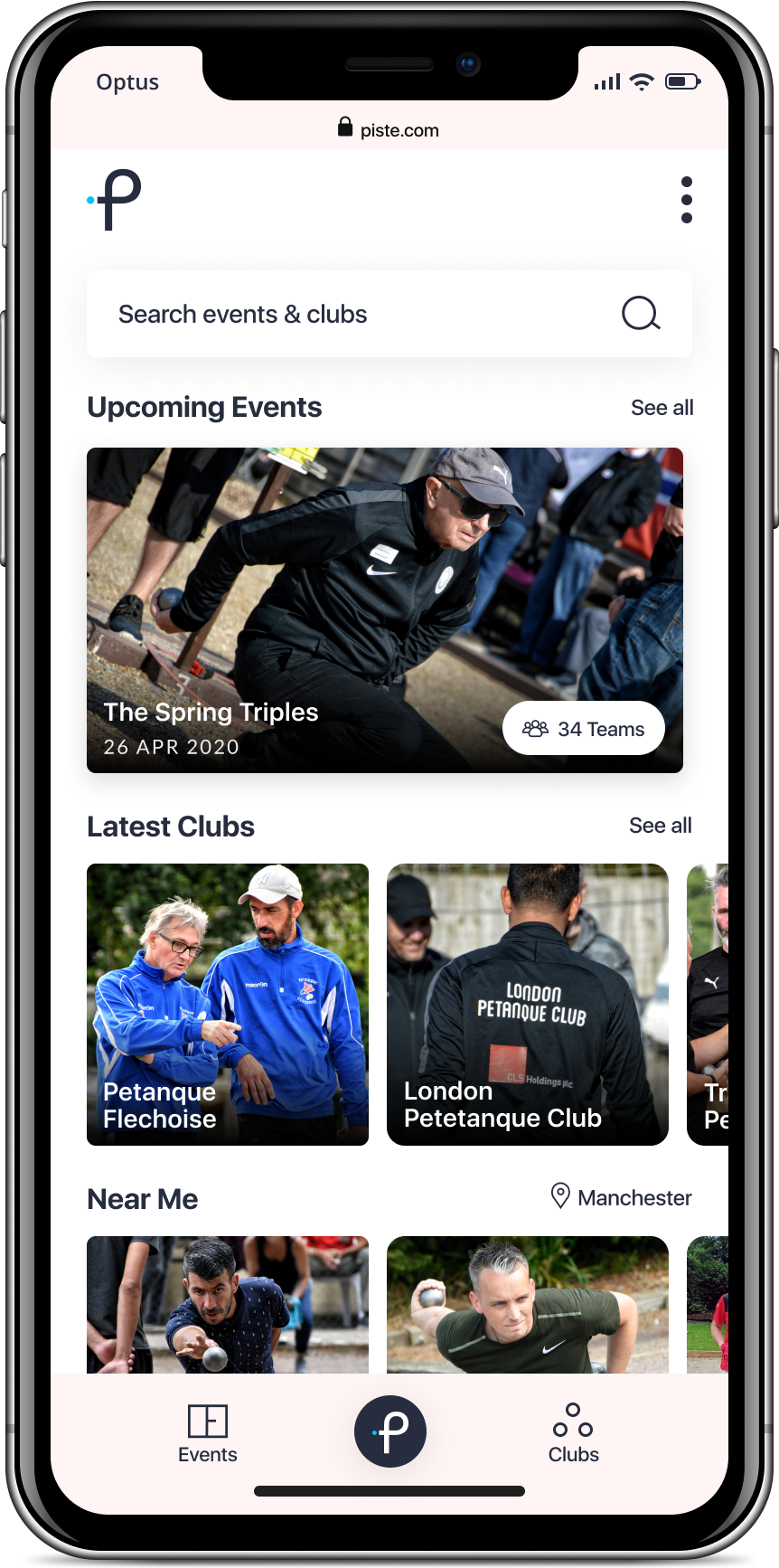
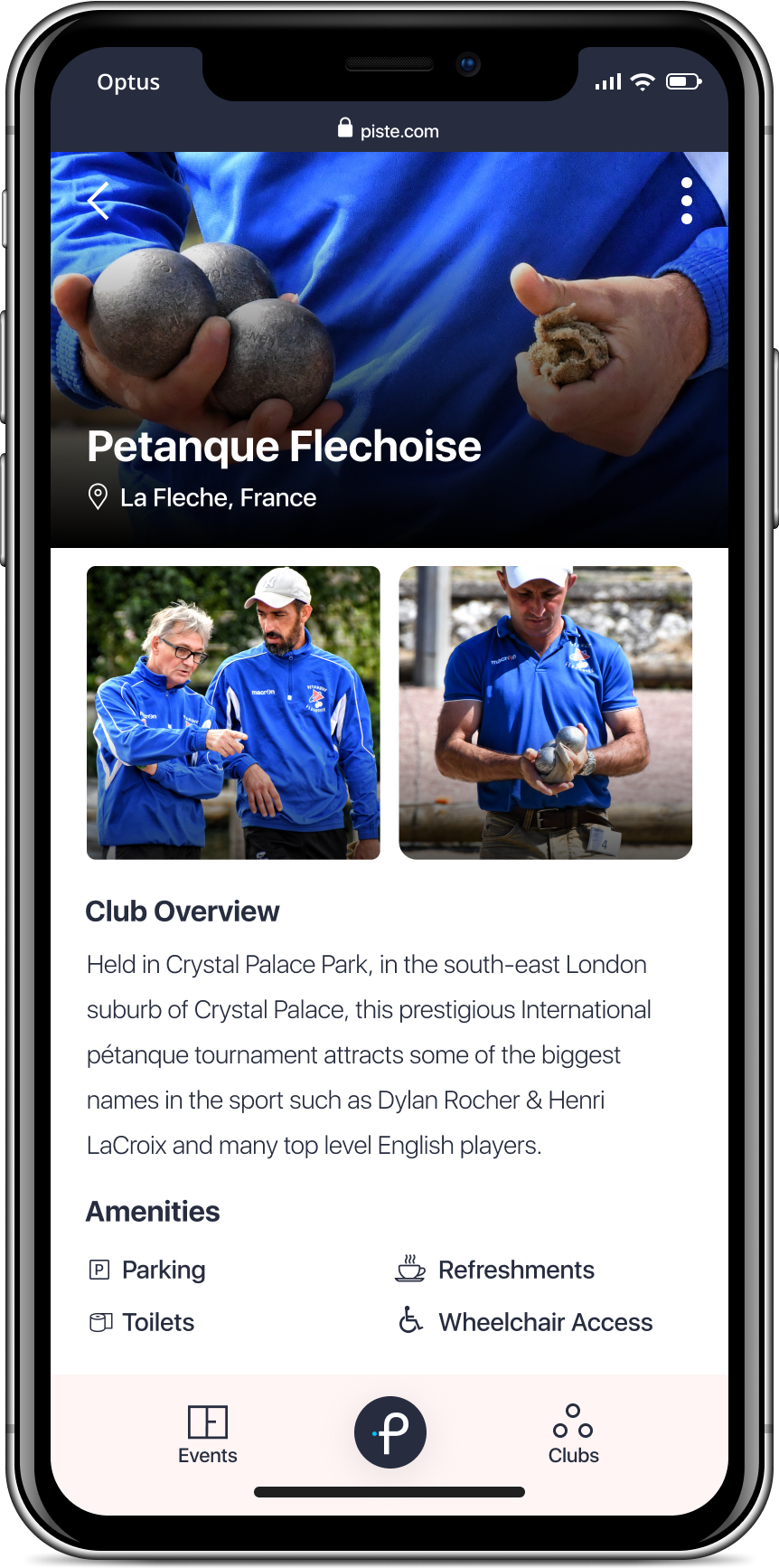
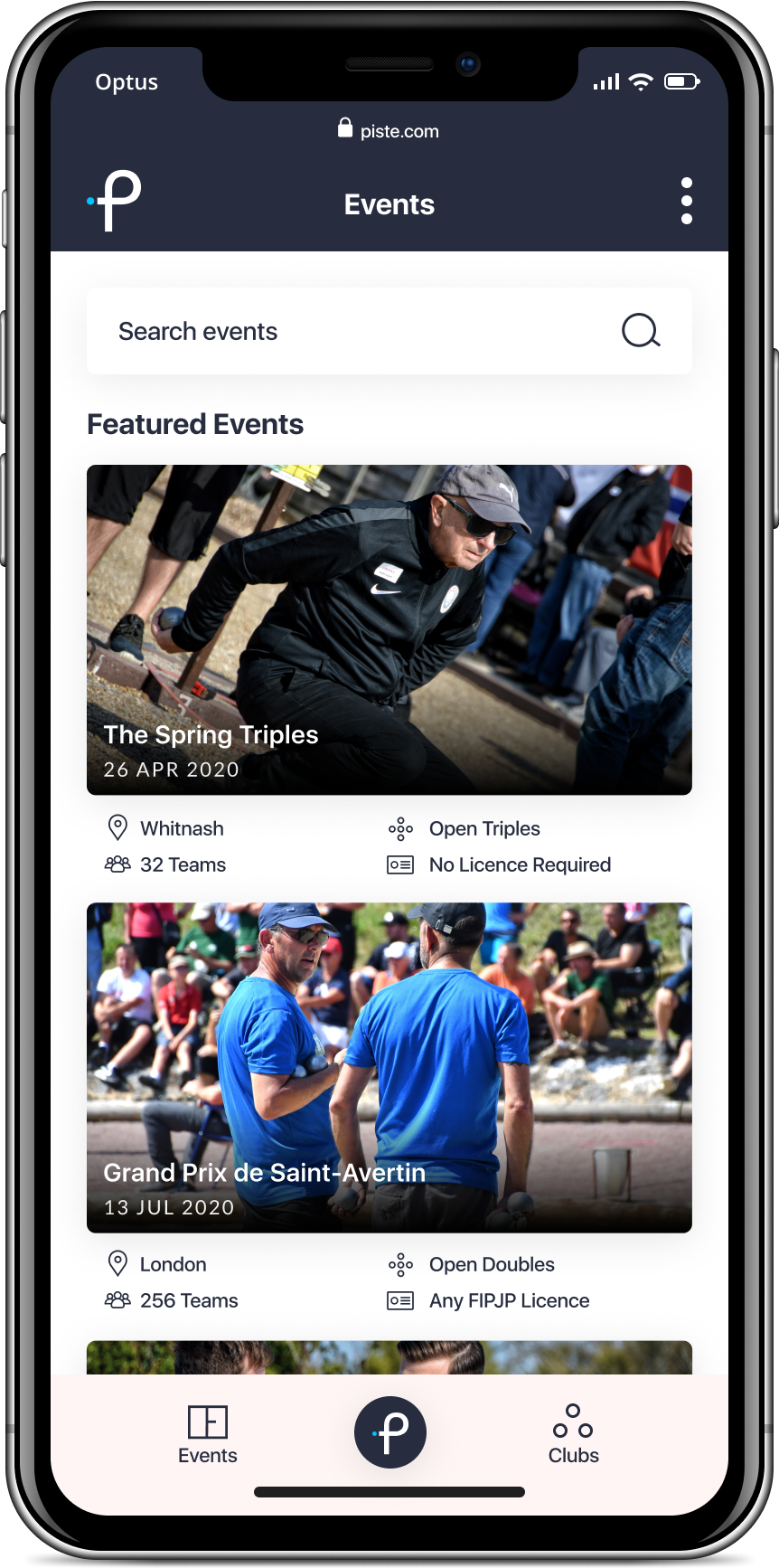
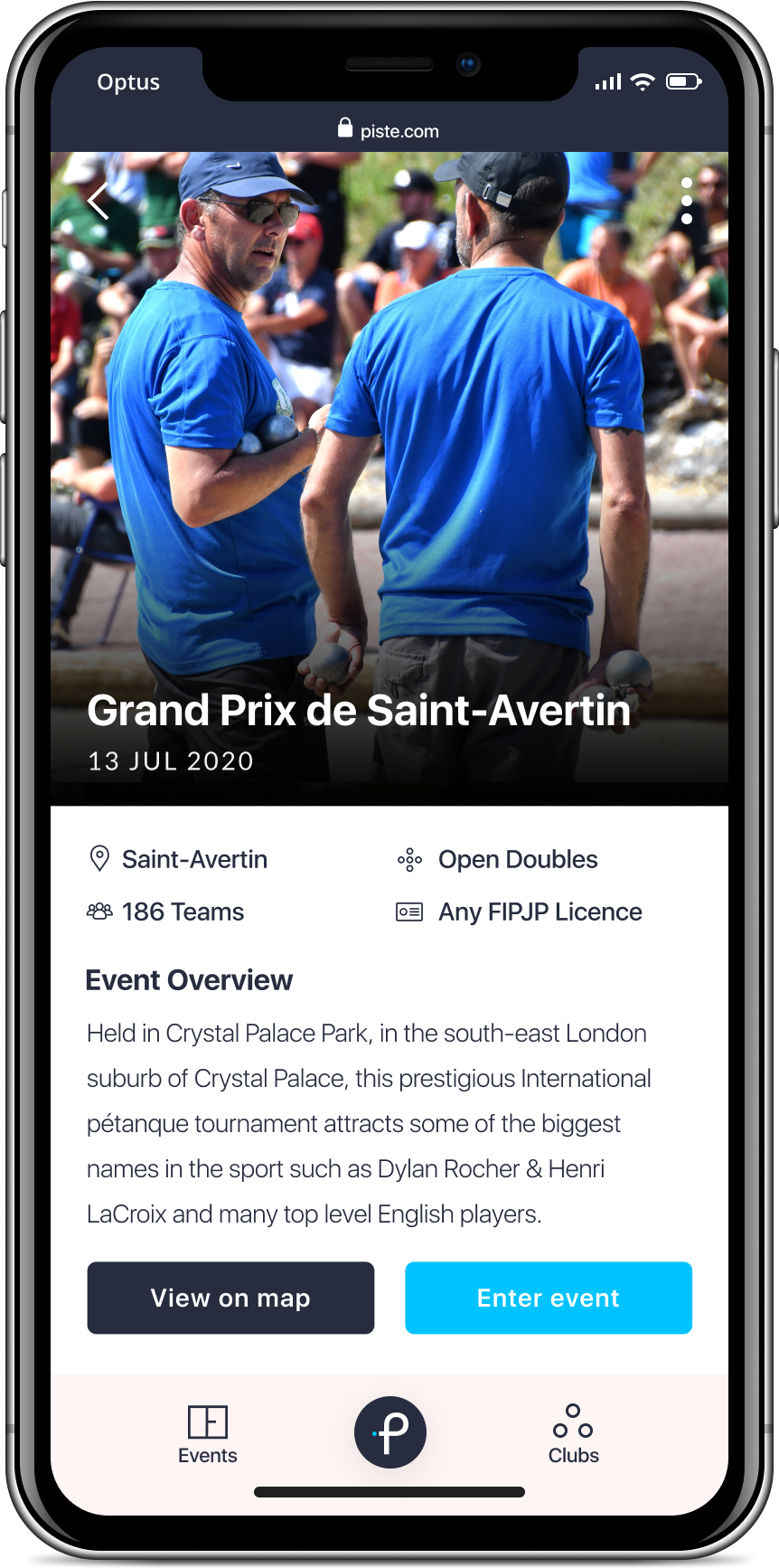
Piste is a hybrid Single Page Application (SPA) & Progressive Web App (PWA) that provides its audience with real-time information. Piste differentiates its product offering from competitors by focusing on user-centric design, trust & safety, and outstanding design.
-
Mobile-first hybrid
-
Offline access
-
Fast & Light
-
Installable
-
Safe
-
Re-Engageable
The problem
Previously, players had to search across multiple platforms in order to find information on pétanque clubs and events. Information was often fragmented and incomplete. This resulted in many pétanque players feeling fraustrated at the lack of unity. Therefore, a reliable solution needed to be found.
The Process
Phase 1: Running the Design Sprint
i. Research & Competitor Analysis
In-depth research and competitor analysis of the existing petanque related and none related products on the market was undertaken.
ii. User Interviews
We selected participants from multiple petanque channels, as well as a variety of additional contributors, to conduct user research interviews. Utilising Typeform we were able to collate relevant data. In addition, we implemented Google Hangouts to conduct remote interviews with participants from different locations, have face-to-face communication, and record the users needs. In doing so, this also exposed any assumptions and knowledge gaps.
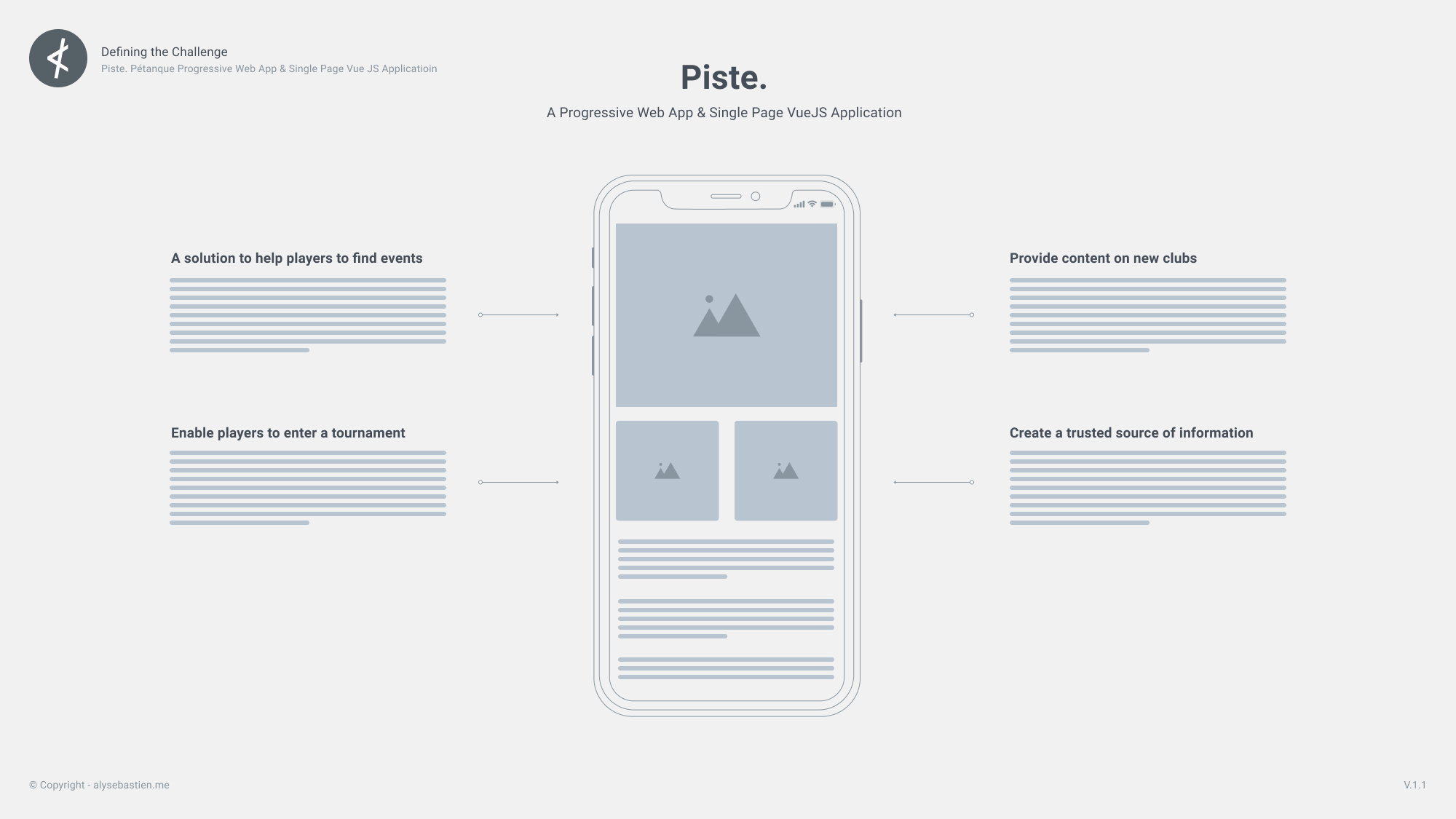
iii. Defining the Challenge
This was acheived by gathering all existing information & knowledge connected to the problems indentified by the user interviews.
Questions raised were;
- What is the product going to be?
- What is the problem your product is trying to solve?
- Who is going to be using the product in the future?
- What will the product look like in the future?
- What are the motivations for using the product?
- What are the value propositions of this product?
- Are there any competitive products, and what do they offer?
iv. User Personas
Lightning User Personas were created to act as a point of reference for identifying the ttarget audience during the project life-cycle. Learn more abour User Personas
v. Turning User Problems into How Might We Questions
The problems were turned into HMW questions
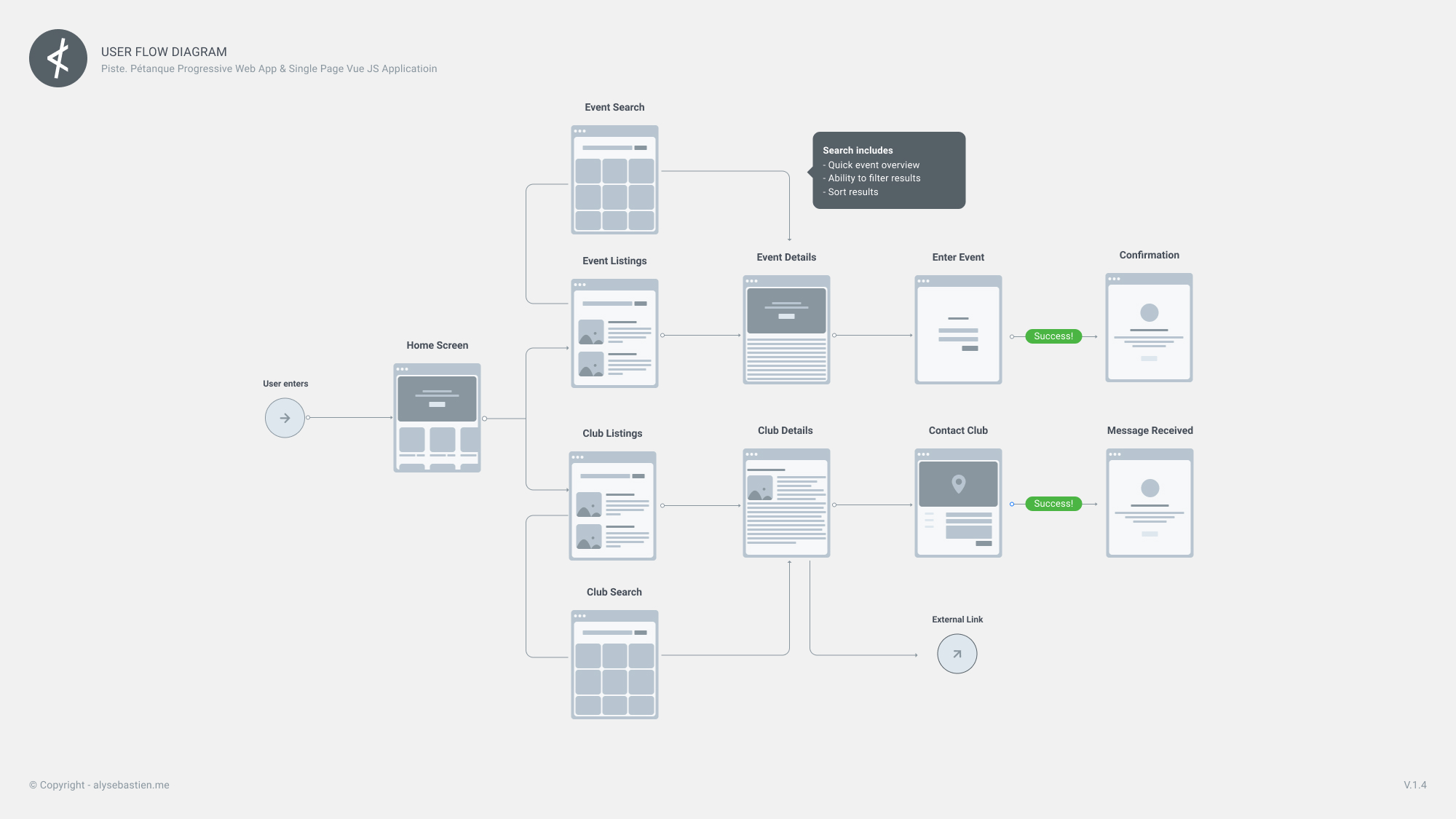
vi. Open & Closed Card Sorting
In order to help develop the Information Architecture & User Flow both open and closed card sorting exercises were undertaken.
By gathering insights on how users may group and catalog information, this provided valuable insights into how a user would expect to experience the product.

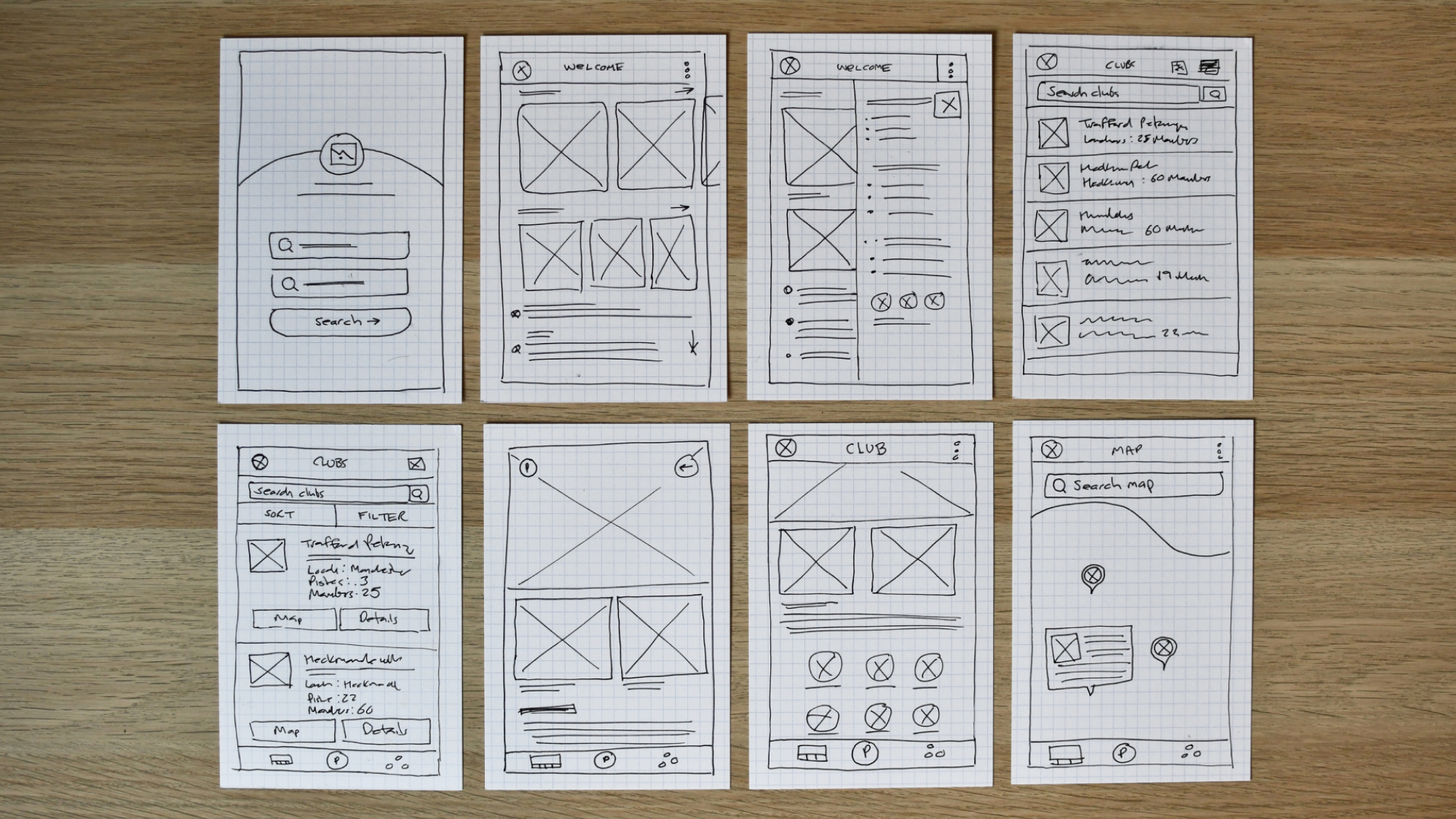
vii. Introducing the Storyboard
To help design an effective product, it was essential to understand the user’s world. Creating a storyboard enabled us to envision how this particular product could make the user’s experience of finding pétanque information better. The storyboard remained visible during the project lifecycle as a visual reminder of the end-goal.

Phase 2: Creating an Identity & Visual Direction


Typography

Palette
-
Primary #272D3F
-
Accent #00C3FF
-
Base #F1F1F1
-
White #FFFFFF